This tutorial is best for Google Adsense - This also helps you to earn Big...
Let us call this "Show Blogger Gadgets / Widgets in Hompage or Labels Tricks" or Index in Blogger.
First go to Blogger�s Dashboard > Design > Page Elements tab and add a �HTML/JavaScript� gadget.
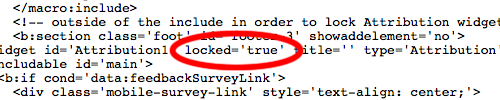
Now got to Design > Edit HTML tab and check �Expand Widget Templates�. Now press �Ctrl+F� on your keyboard to open the browser�s search bar and search for the �unique� title that you have given to your gadget. (example; my adds, adds, latest post)
Follow the Instruction in my previous Post at a letter A:
and replace with this code:
<b:if cond='data:blog.pageType == "index"'>
Let us call this "Show Blogger Gadgets / Widgets in Hompage or Labels Tricks" or Index in Blogger.
First go to Blogger�s Dashboard > Design > Page Elements tab and add a �HTML/JavaScript� gadget.
Now got to Design > Edit HTML tab and check �Expand Widget Templates�. Now press �Ctrl+F� on your keyboard to open the browser�s search bar and search for the �unique� title that you have given to your gadget. (example; my adds, adds, latest post)
Follow the Instruction in my previous Post at a letter A:
and replace with this code:
<b:if cond='data:blog.pageType == "index"'>