Monday, March 31, 2014
Sunday, March 30, 2014
Ragini MMS 2 (2014) Movie
Written by Unknown
on 9:19:00 PM
in 3 Gp Movies, Mp4 Movies, Pc HD, R, Ragini Mms 2
with
No comments

Saturday, March 29, 2014
Hasee To Phasee (2014)
Written by Unknown
on 1:20:00 AM
in 3 Gp Movies, Hasee To Phasee, Movies, Mp4 Movies
with
No comments

Gang of Ghosts (2014)
Written by Unknown
on 12:23:00 AM
in 3 Gp Movies, Gangs Of Ghosts, Movies, Mp4 Movies, Pc HD
with
No comments

Friday, March 28, 2014
Thursday, March 27, 2014
(Blogger and Wordpress) SEO Meta Description Characters Counter
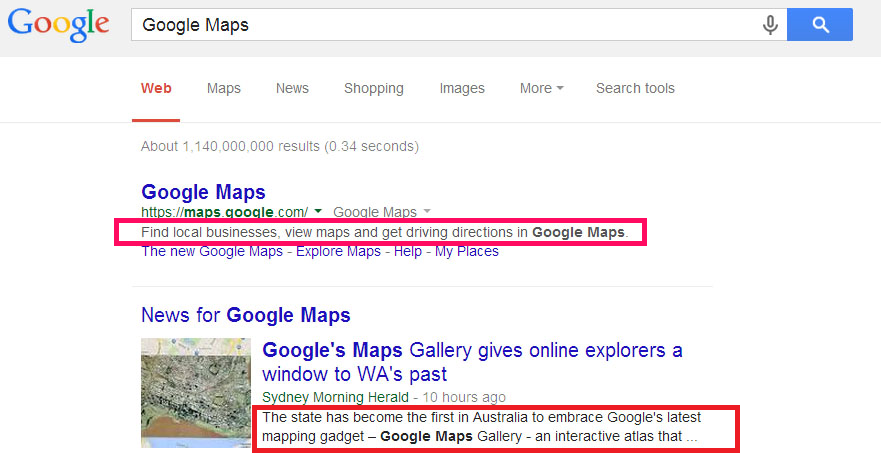
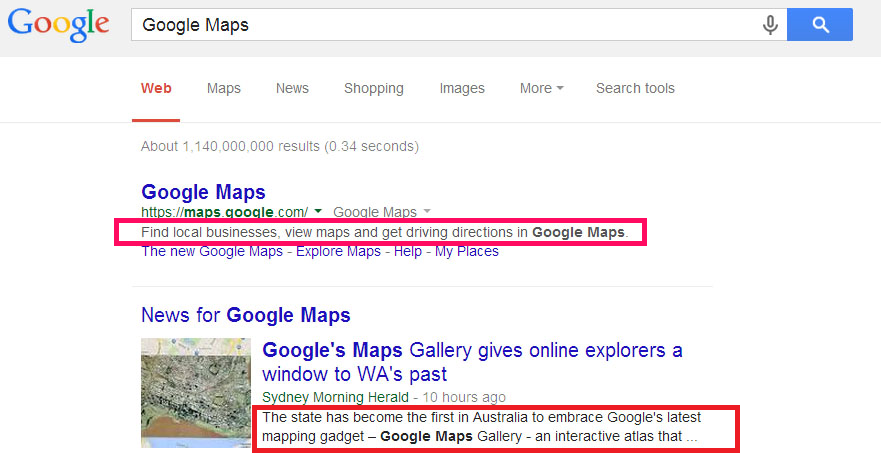
Here's the useful tools. The SEO meta description characters counter for individual post, page of Websites, Blog flatform like Blogger, Joomla! and WordPress. Start now and enjoy!
Meta elements are tags used in HTML or XHTML documents to provide structured metadata about a Web page. They are part of a web page's head section. Multiple Meta elements with different attributes can be used on the same page. Meta elements can be used to specify page description, keywords and any other metadata not provided through the other head elements and attributes.

If you want to find out whether a given page is using meta tags, just right-click anywhere on the page and select �View Page Source.�
A new tab will open in Chrome (in Firefox, it�ll be a pop-up window). The part at the top, or �head� of the page, is where the meta tags could be.
Common Codes:
<head>
<meta name="description" content="This is an example of a meta description. This will often show up in search results.">
Meta elements are tags used in HTML or XHTML documents to provide structured metadata about a Web page. They are part of a web page's head section. Multiple Meta elements with different attributes can be used on the same page. Meta elements can be used to specify page description, keywords and any other metadata not provided through the other head elements and attributes.

If you want to find out whether a given page is using meta tags, just right-click anywhere on the page and select �View Page Source.�
A new tab will open in Chrome (in Firefox, it�ll be a pop-up window). The part at the top, or �head� of the page, is where the meta tags could be.
Common Codes:
<head>
<meta name="description" content="This is an example of a meta description. This will often show up in search results.">
Cut & Paste Character count
| Credit: JavaScript Kit |
Description: Calculate
and display the number of characters within a TEXTAREA with this script. Useful,
for example, in helping your visitors manually keep their input length in check!
and display the number of characters within a TEXTAREA with this script. Useful,
for example, in helping your visitors manually keep their input length in check!
Write or Paste:
Sunday, March 23, 2014
Friday, March 21, 2014
How To Add Blogger Related Post w/ Images Also in Homepage
Here useful Widgets related post thumbnail image can be use also in Blogger homepage.
Before you do this hack please do a back for your Templates.
Steps adding the Related Posts Widget to Blogger/Blogspot

Step 1. Go To Blogger Dashboard >> Template >>Edit HTML
blogger template, edit html
Step 2. Click anywhere inside the template's code and press the CTRL + F keys
Step 3. Search for this piece of code by typing it inside the search box:
</head>
Step 4. Copy and add the below code just before/above </head>
Tips:
Changing the width and height of thumbnails, modify the 110px value in red
For the color and font size of related posts titles, change the value in green
Additional remove the line in blue if you want the related posts to be displayed in homepage too
Step 5. Look for following html code (this will be find it twice, stop at the second one):
<div class='post-footer'>
Step 6. Copy and add the below html code.
For the last and finishing codes
Change the 6 value from max-results=6 with the number of posts you want to be displayed
If you want the related posts to be displayed on homepage too, then remove the lines in blue
Finally your done, now you can save your template and look the changes. Did you make it?
Before you do this hack please do a back for your Templates.
Steps adding the Related Posts Widget to Blogger/Blogspot

Step 1. Go To Blogger Dashboard >> Template >>Edit HTML
blogger template, edit html
Step 2. Click anywhere inside the template's code and press the CTRL + F keys
Step 3. Search for this piece of code by typing it inside the search box:
</head>
Step 4. Copy and add the below code just before/above </head>
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts a:hover{background: #f2f2f2;}
#related-posts h2{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:4px solid #f2f2f2;width:110px;height:110px;transition:all 300ms ease-in-out;-webkit-transition:all 300ms ease-in-out;-moz-transition:all 300ms ease-in-out;-o-transition:all 300ms ease-in-out;-ms-transition:all 300ms ease-in-out;}
#related-title {color:#555;text-align:center;padding: 0 10px;font-size:18px Oswald; line-height:16px;text-shadow:0 2px 2px #fff;height:28px;width:100px;}
#related-posts .related_img:hover{border:4px solid #E8E8E8;opacity:.7;filter:alpha(opacity=70);-moz-opacity:.7;-khtml-opacity:.7}</style>
<script type='text/javascript' src='http://helplogger.googlecode.com/svn/trunk/relatedposts.js' />
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Tips:
Changing the width and height of thumbnails, modify the 110px value in red
For the color and font size of related posts titles, change the value in green
Additional remove the line in blue if you want the related posts to be displayed in homepage too
Step 5. Look for following html code (this will be find it twice, stop at the second one):
<div class='post-footer'>
Step 6. Copy and add the below html code.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=6;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://helplogger.blogspot.com'><img alt='Blogger Tricks' src='http://3.bp.blogspot.com/-K65p5zLLKQk/T3ObCINoP7I/AAAAAAAABmI/dF84-alnOu4/s1600/best+blogger+tips.png'/></a>
</b:if></b:if><!-- Related Posts with Thumbnails Code End-->
For the last and finishing codes
Change the 6 value from max-results=6 with the number of posts you want to be displayed
If you want the related posts to be displayed on homepage too, then remove the lines in blue
Finally your done, now you can save your template and look the changes. Did you make it?
Wednesday, March 19, 2014
Yaariyan
Written by Unknown
on 9:25:00 AM
in Bollywood Songs, New Songs, Yaariyan songs, Yo Yo Honey Singh
with
No comments

W (2014)
Click on Song Name for Download
01 - Aana Nahi.mp3
02 - Hum Hain Tum Ho.mp3
03 - Wild Wild.mp3
04 - Tu Hawa.mp3
05 - Dil Ke Armaan (Women's Day Anthem).mp3
Shaadi Ke Side Effects
Written by Unknown
on 7:32:00 AM
in Bollywood Songs, New Songs, Shaadi Ke Side Effects
with
No comments

[Download Full Album]
[Download Fast All Songs]
[Download in High Quality]
[Download in Low Quality]
Click on Song Name for Download
R.. Rajkumar (2014)
Written by Unknown
on 7:23:00 AM
in Bollywood Songs, New Songs, R, R Rajkumar, R.. Rajkumar
with
No comments

Phata Poster Nikhla Hero (2014)
Written by Unknown
on 7:18:00 AM
in Bollywood Songs, New Songs, P, Phata Poster Nikhla Hero
with
No comments

Paranthe Wali Gali (2014)
Written by Unknown
on 7:04:00 AM
in Bollywood Songs, New Songs, P, Paranthe Wali Gali
with
No comments

Tuesday, March 18, 2014
Mr. Joe B. Carvalho (2014)
Written by Unknown
on 11:48:00 AM
in Bollywood Songs, Mr. Joe B. Carvalho, New Songs
with
No comments

Click on Song for Download
01 - Chumma Chaati.mp3
02 - Mind Blastic.mp3
03 - Ring Ring.mp3
04 - Ae Ji Suniye.mp3
05 - Carlos.mp3
Gori Tere Pyaar Mein (2013)
Written by Unknown
on 11:14:00 AM
in Bollywood Songs, Gori Tere Pyaar Mein, New Songs
with
No comments

Dee Saturday Nights (2014)
Written by Unknown
on 10:18:00 AM
in Bollywood Songs, Dee Saturday Nights, New Songs
with
No comments







 Click Here To Download Part 1
Click Here To Download Part 1

_Poster(MyMp3Song.Com).jpg)





_Poster.jpg)









_Poster(MyMp3Song.Com).jpg)