Here's the tutorial' please make first a backup copy.
Just open the Template tab -> Edit HTML button.
Then find (Ctrl + f) the following code:

Then find (Ctrl + f) the following code:
]]>
and REPLACE it with the following one:
h3.post-title { text-align:center; }
]]>
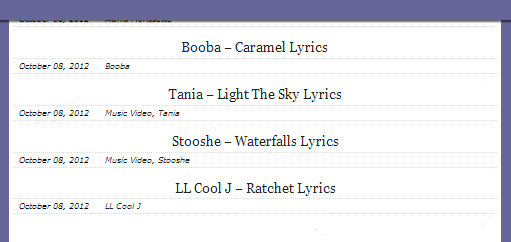
Click the PREVIEW button and you'll see that the post title is now centered. After that save your template and enjoy :)
Just open the Template tab -> Edit HTML button.
Then find (Ctrl + f) the following code:

Then find (Ctrl + f) the following code:
]]>
and REPLACE it with the following one:
h3.post-title { text-align:center; }
]]>
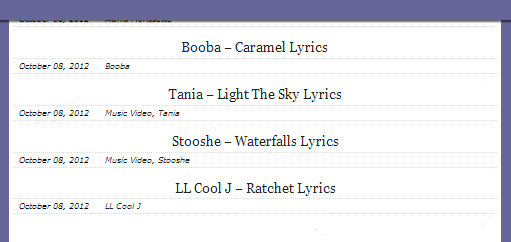
Click the PREVIEW button and you'll see that the post title is now centered. After that save your template and enjoy :)
