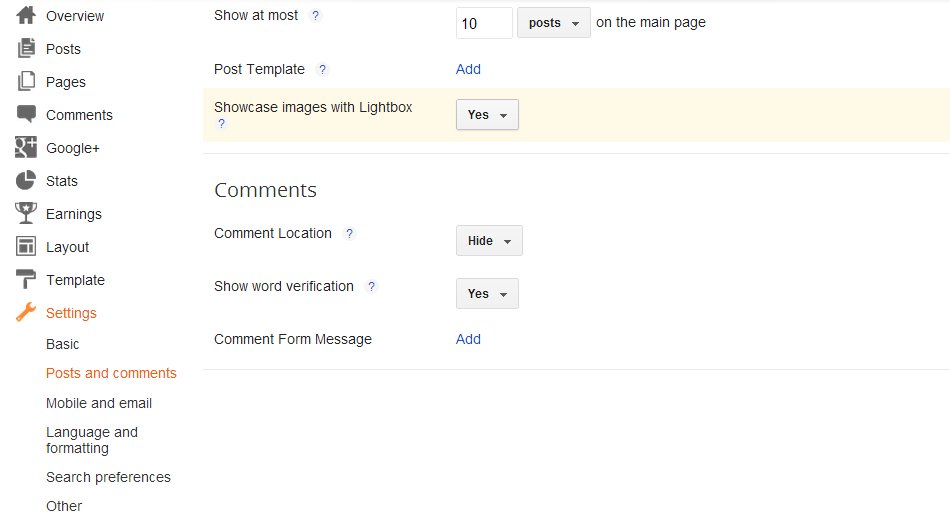
Hello guys here's the steps on how Display Gadgets Blogger Pages or Blogger Post and website link codes.
Post Specific Gadgets In Your Blog
Step 1. You must first have the post published and then add the gadget as normal dont forget to add the name example "alljects gadget."
Once the gadget is added you can move to the next step.
Step 2. In your dashboard Click 'Layout' > 'Edit Html' > Tick the 'Expand widget templates' box
Step 3. Now you want to find the gadget in your template so you look for the title of your gadget or "alljects gadget" if you used that name.
(The easiest way to do this is to click 'CTRL and F' for a search bar to help find the code - for more info on this Click Here.)
Step 4. Once you find the gadget it will look similar to the code below you can see the title "alljects gadget", the code displayed here is the entire code for the gadget:
<b:widget id='HTML1' locked='false' title='alljects gadget' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
Copy the code in
blue below and add it to the positions as shown:
<b:if cond='data:blog.url == "PUT-THE-POST-URL-HERE"'>
<b:widget id='HTML1' locked='false' title='alljects gadget' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://alljectsart.blogspot.com/2012/10/display-gadgets-blogger-pages-or-blogger-post-and-website-link.html"'> <!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
Note you need Converts special characters to HTML entities.
hereIf you ever have a question or a suggestion for a post you can use the comments or the 'Contact me' form I'm always looking for suggestions.
How to Display Blogger Gadgets/Widgets in Labels - Homepage