Another way to impressed readers of your website is to have a customized blog Text Highlighting color, (I just search this on Bing website ..hehe). This can ensure that when users highlight text on your blog, it matches your blog�s theme, and may also look professional at the same time.
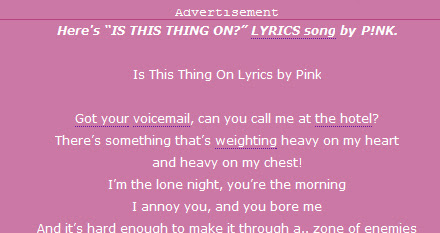
Check out the output here:
Note: Before you do a changes on your template, Take time and relax. Just Back Up Your Template!

Styling Text Highlight color In Blogger
1. Go To Blogger > Design > Edit HTML
2. and search for ]]>
3. Right above it, paste this code:
::-moz-selection {
Background: #cb78a5;
color: #FFFFFF;
text-shadow: none;
}
::selection {
background: #cb78a5;
color: #FFFFFF;
text-shadow: none;
}
Guys were' done
Tips:
Replace #cb78a5 with the highlight color
Replace #FFFFFF with the Font color. By default the font color appears white.
Related: Amazing Post Title Only in Blogger Platform
0 comments:
Post a Comment